Build a flow to make dependent picklist editable
Solution Description:
Based on one picklist’s selected value, another will be displayed. The dependent picklist screen component displays each picklist value by using the field dependency we created between two picklists.
- Use the standard object or custom object.
- Create two picklist fields in the object (Standard/Custom).
- Make field dependency between the two picklists.
- Flow Creation and use those picklists in flow using the Dependent Picklist component.
Custom Object or Standard Object and Picklist fields:
- Create the custom Object called Position.
- Create two picklist fields.
- Type__c: Full Time, Part Time
- Functional_Area__c: IT Developer, IT Tester, Finance, Marketing
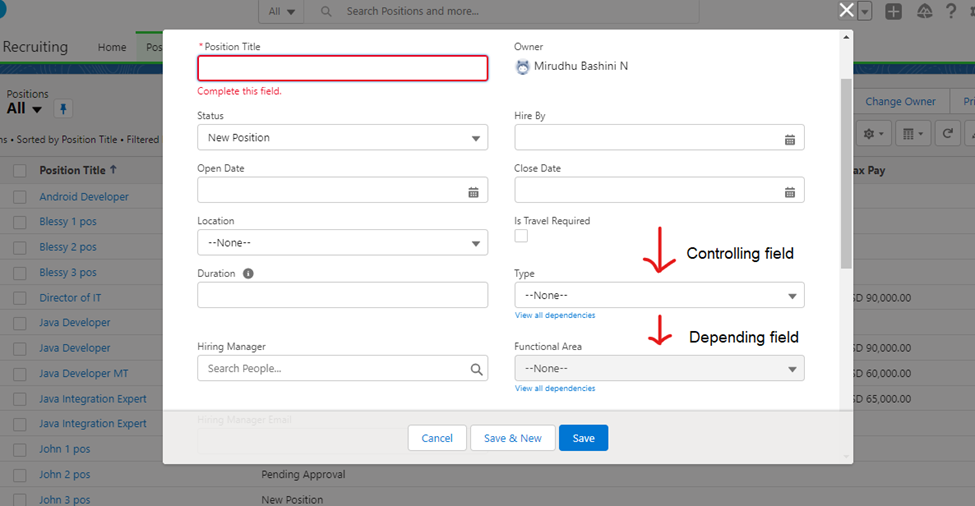
Field dependency between two picklists
A field dependency connects two picklist fields on the same object.
- Setup -> Object Manager -> Position Object.
- Fields & Relationships -> Click the Field Dependencies button.
- New -> Controlling field(Type) ->Dependent field(Functional Area)
- Select the cells on dependent fields for the respective controlling fields. Use the Include or Exclude button to add or remove the cell values.
- Click SAVE.

Flow Creation
- Setup-> flows -> New Flow(dp_example1).
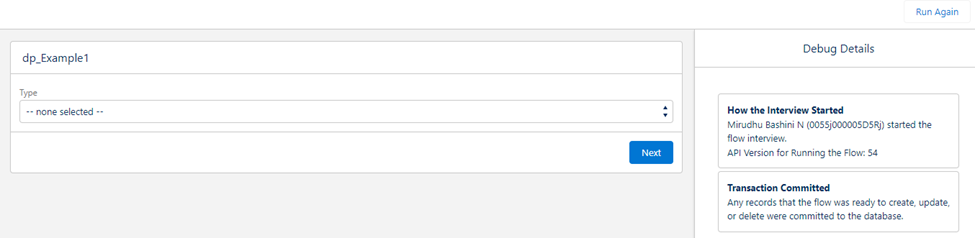
- Screen Flow -> Add Element Screen(Label: Screen_1).
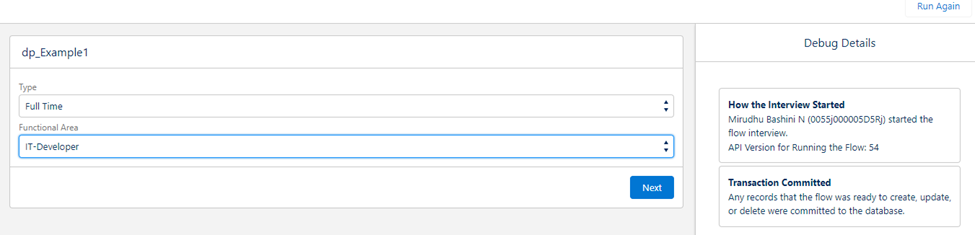
- Drag and Drop the Dependent Picklist component into the screen.
- Provide values for the dependent picklist component as per the below table shows:
| API Name | dp_Component |
| Object API Name | Position__c |
| Picklist 1 API Name | Type__c |
| Picklist 2 API Name | Functional_Area__c |
- 5. Set Component visibility as Always.
- Create two variables called Type and Functional Area to store the selected picklist values.
- In Advanced ->Select the Manually Assign Values checkbox and provide values as per the table.
| Picklist 1 Value | {!dp_Type} |
| Picklist 2 Value | {!dp_functional_area} |


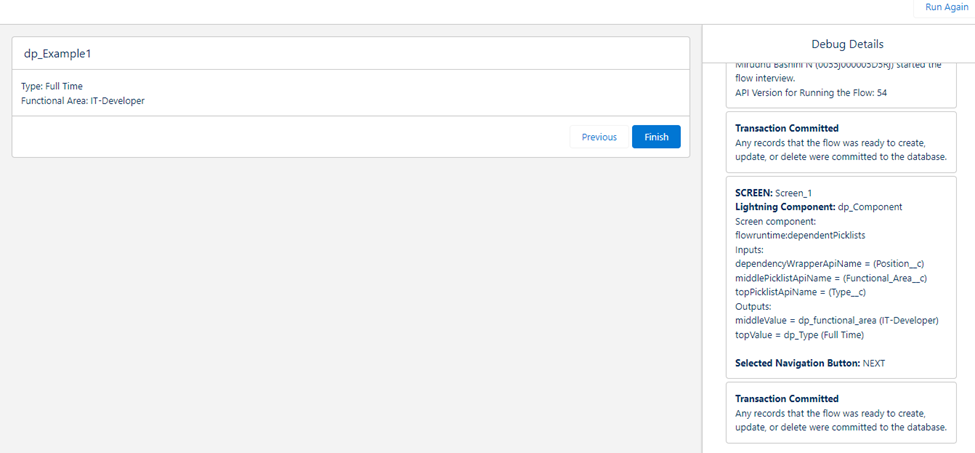
- Display the picklist values on another screen using the Display Text Component.